Worlds Away
“Worlds Away” is my final film from Vancouver Film School and was such a joy to create. It is a combination of the things I love: friendship, nature, imagination, conversation, cooking, and adventure.
I hope you enjoy it!




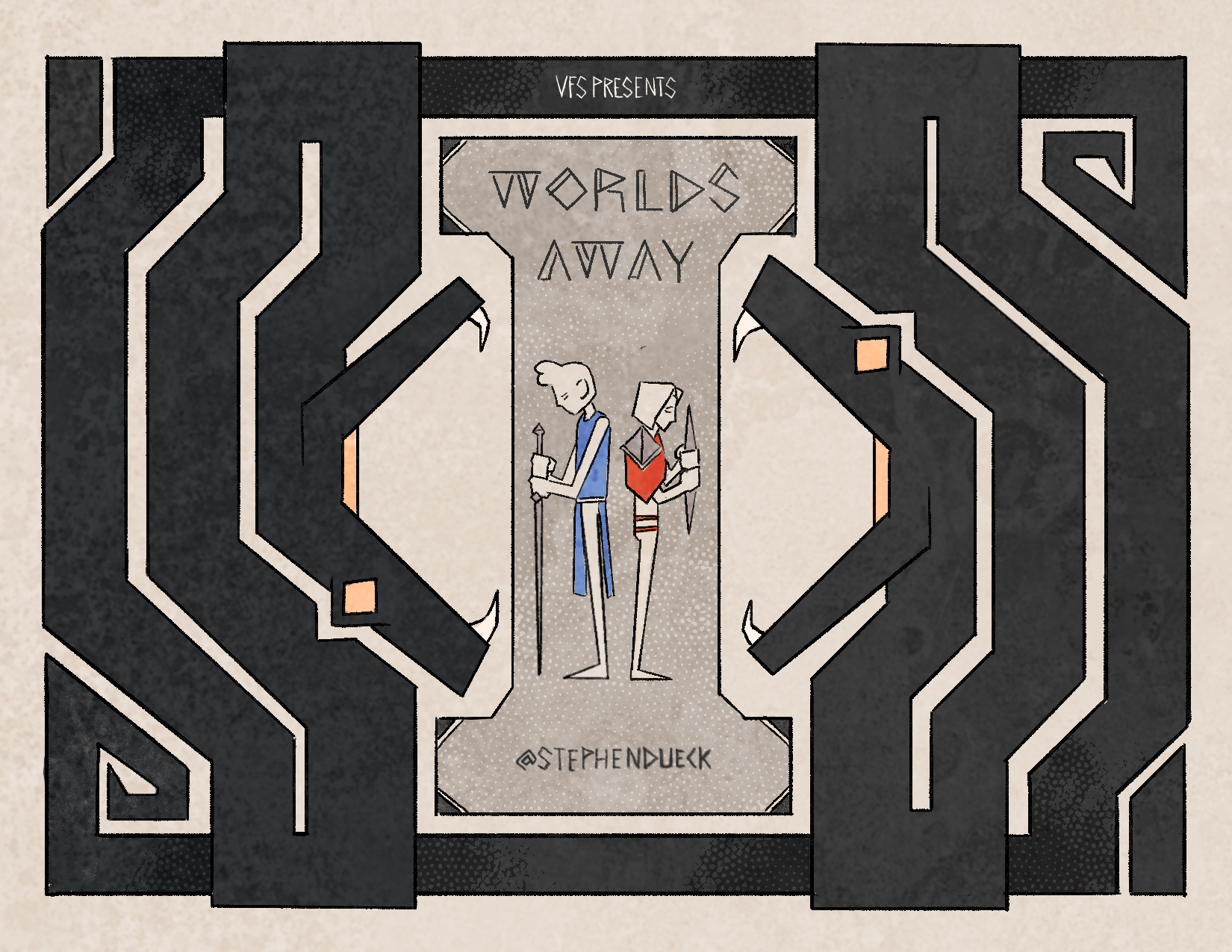
Animated intro
For a bit more context to their film, each student was allowed to create a 30-second intro video.
I decided to animate mine.

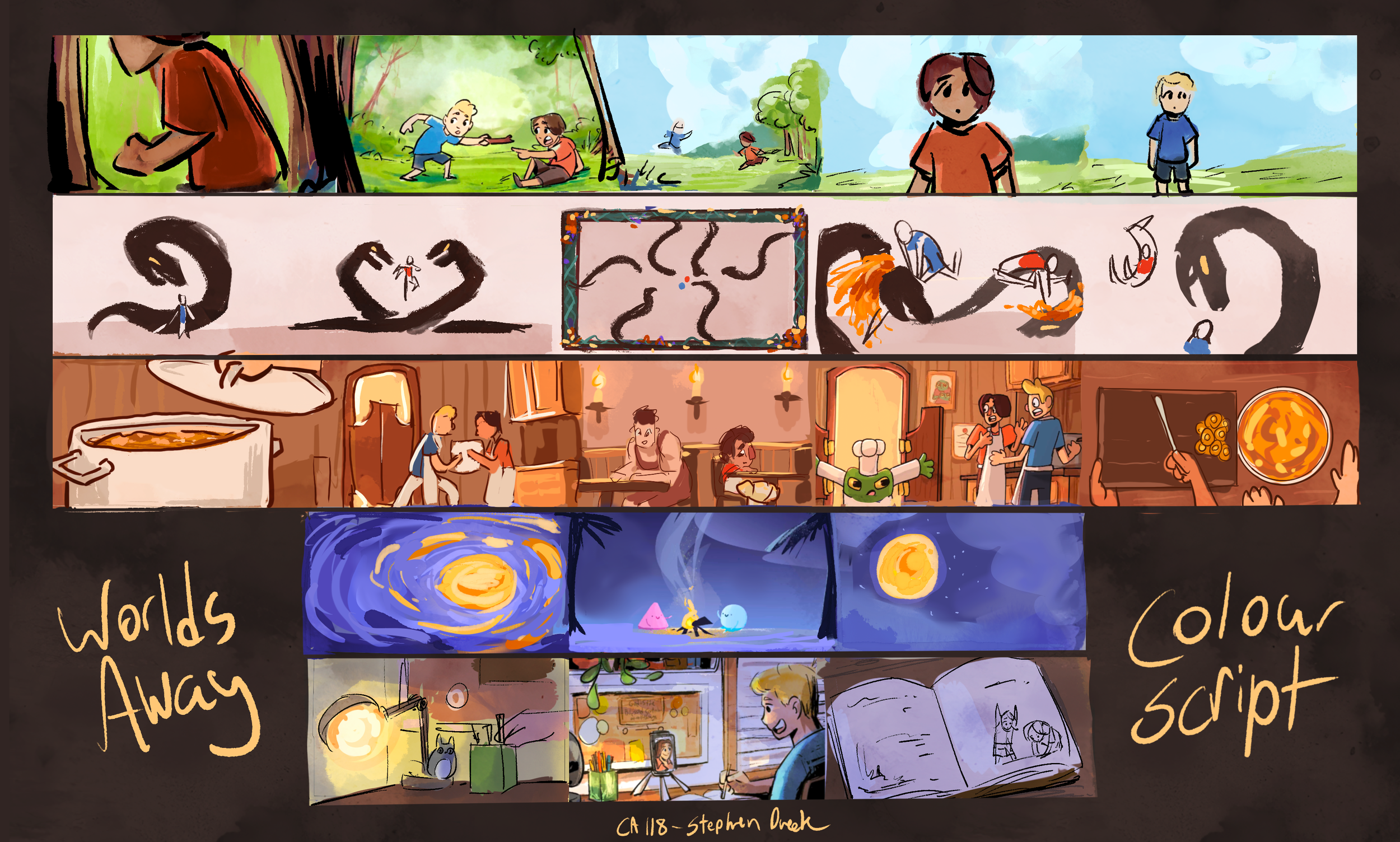
Explore Each Artistic World Below
For this part of the film, I wanted to capture the light and joy of childhood. I grew up in the forest and spent a lot of time with my friends frolicking there. Stylistically I aimed to emulate the watercolour style of Bill Watterson, creator of Calvin and Hobbes. I love his looseness and the way he describes nature with line width variation.
Childhood
Mood Board










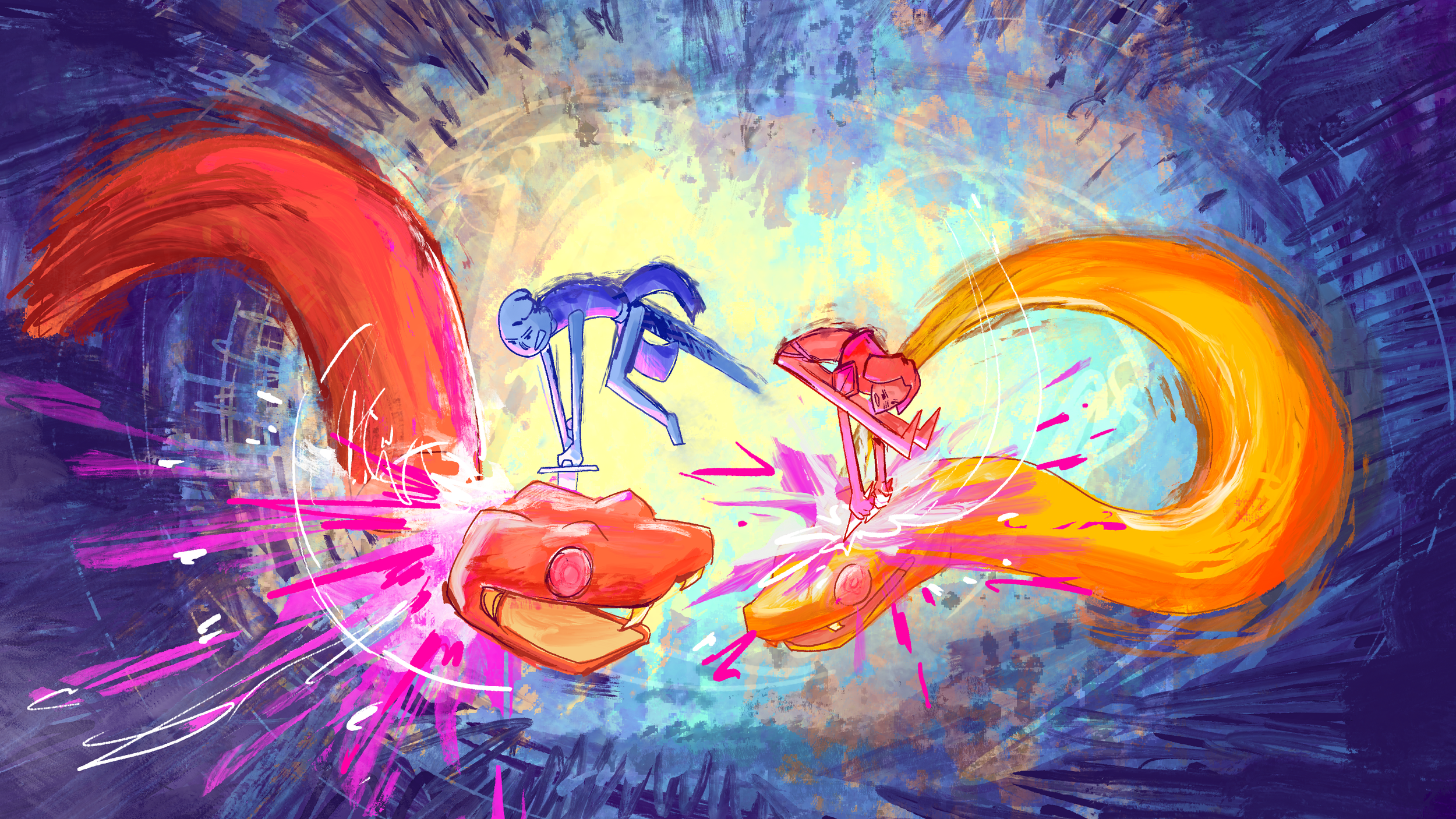
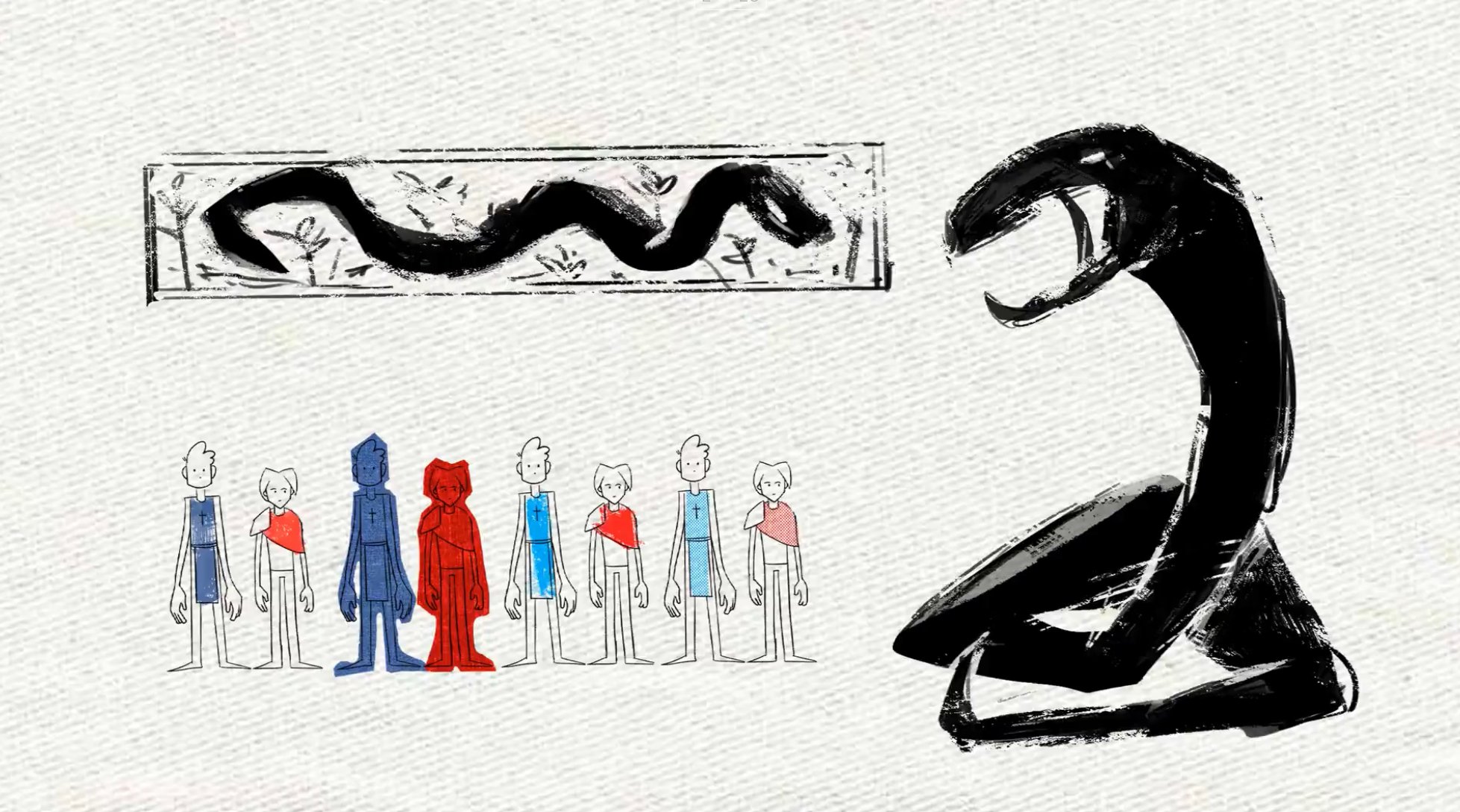
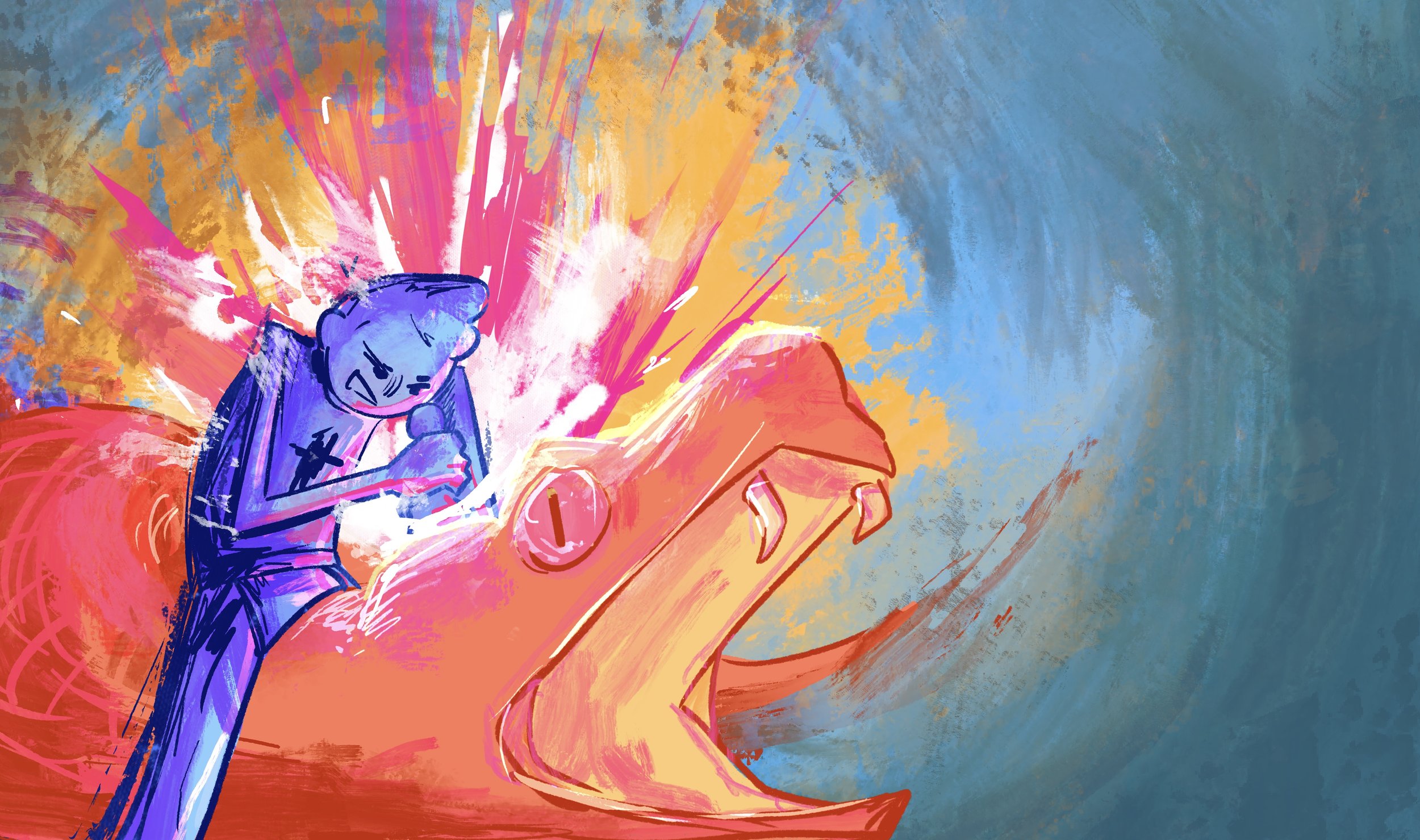
My friend and I would spend hours imagining we were fighting evil creatures as we played with sticks and roamed through nature. For this sequence, I wanted to enter the fantastical imagination of childhood and explore imaginary combat. My art direction was based on medieval tapestries but I added the impact frames for a pop of colour.
Combat
Mood Board









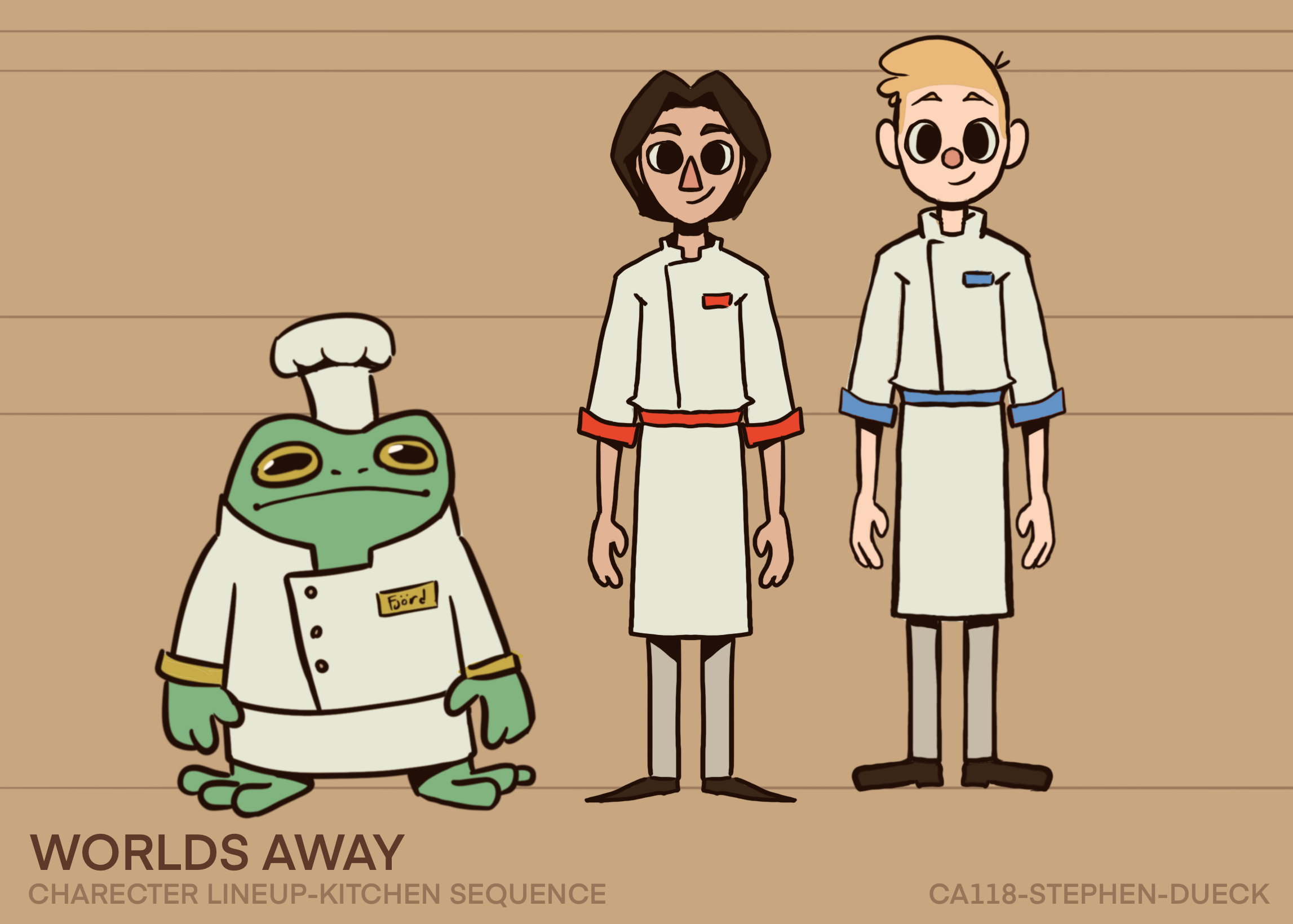
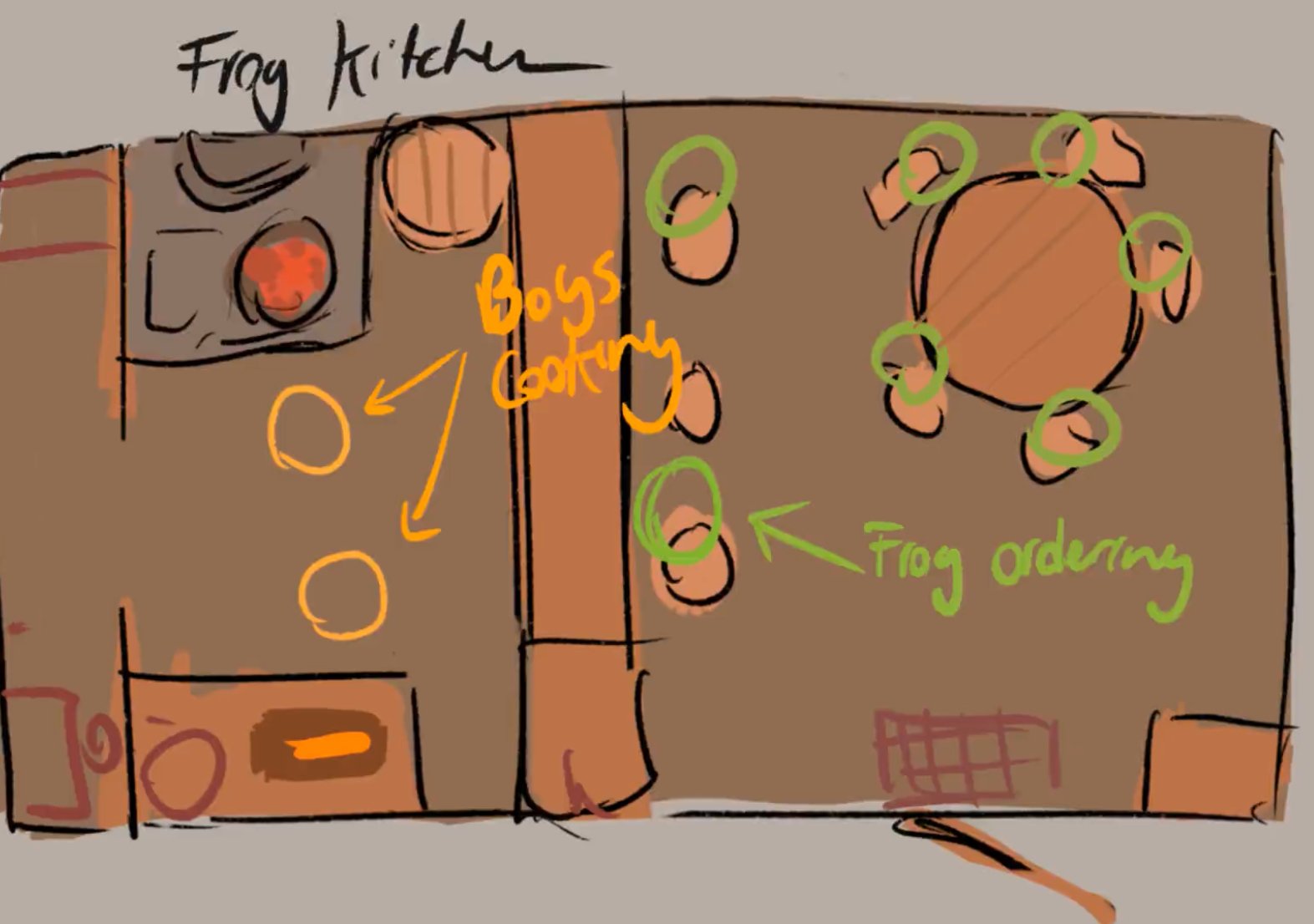
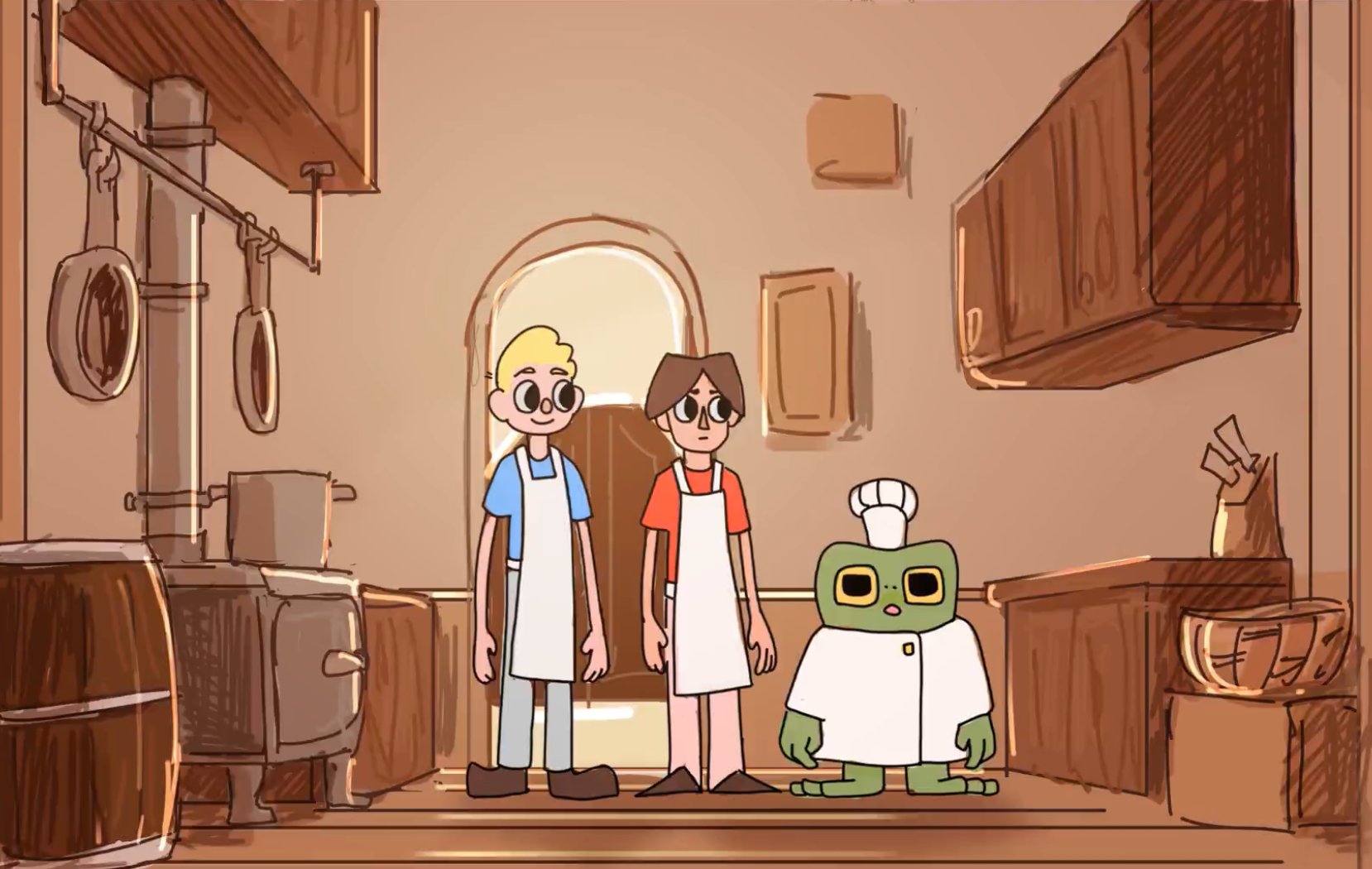
I wanted to show the chaos of cooking with a few quick cuts followed by a stressful situation. Due to my love for frogs I had to incorporate one or two into this film. So, Fjord the Frog Chef was born. For this sequence, I built three harmony rigs and wanted to go for a classic TV animation look.
Kitchen
Mood Board





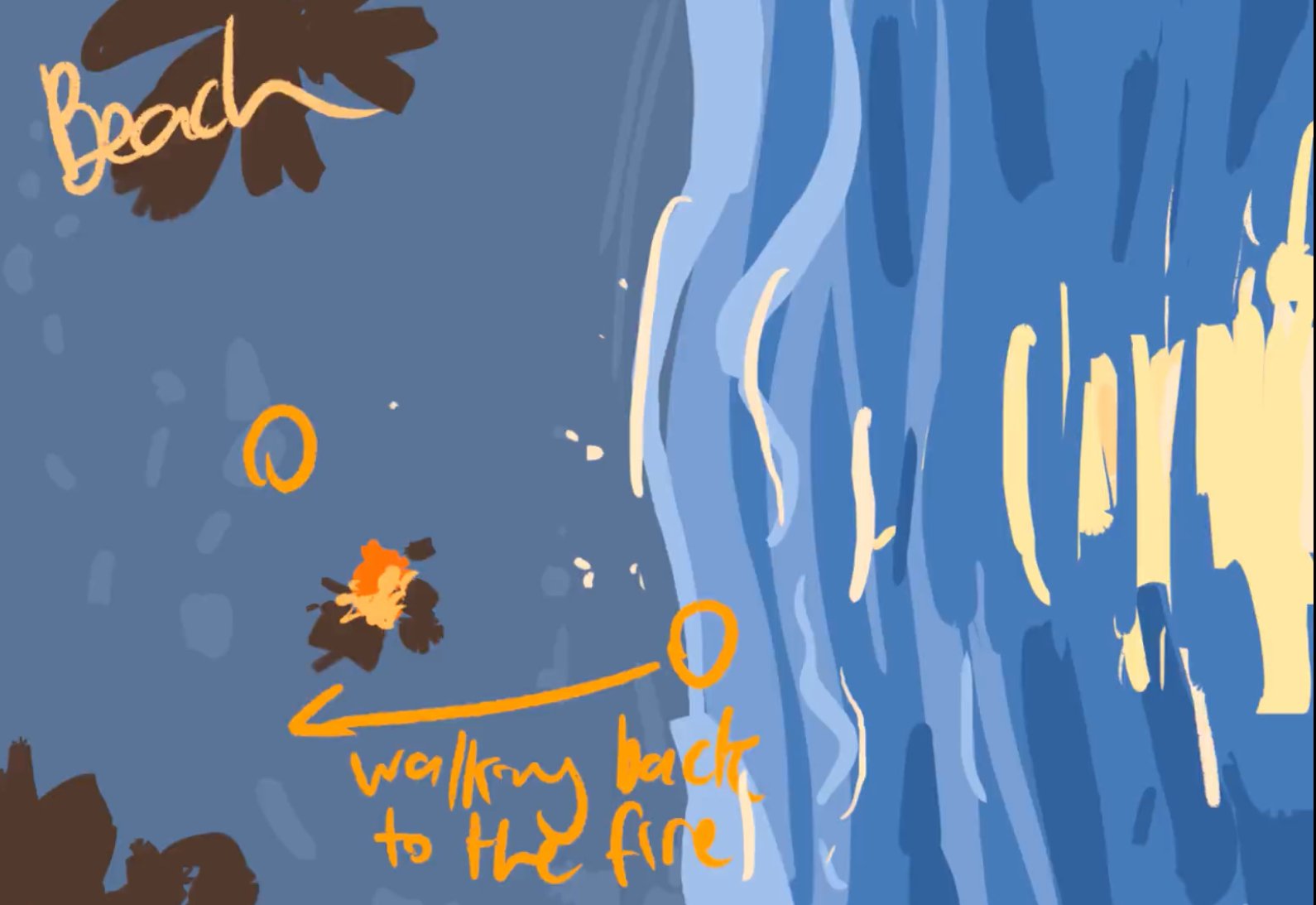
Nearing the ending film I wanted to slow things down. The beach scene reflects all the deep conversations my friend and I have had. I went for a simple UPA style and focused on using texture and graphic shapes.
Beach
Mood Board